Creating an embedded player
Starter and Professional users can embed reel playlists into any site that allows iframes. Please note that embedded players only include audio playlists; they do NOT contain images, videos, or other text that appears on a full reel. These additional elements should be designed on the actual web page where the reel is embedded.
NOTE: Full tracking analytics are not available for embedded players, only play counts. You can see the overall play counts for each embed on the right side of your Dashboard.
Embedding reel playlists into your website simply requires generating a piece of iframe/embed code. The embed code should work in most website platforms, like WordPress, Squarespace, Wix, or even custom site builds, as long as your hosting plan supports third-party iframes.
If you need help embedding the reel, please contact your web designer, or the support team for your particular platform, and let them know you are trying to add an iframe to your site.
Creating an embedded player
You can create an embedded player from any existing reel, or you can create a new reel specifically for the embedded player. Remember, only the audio playlist will be displayed when you place the iframe code on a website, so the design options in the reel builder do not affect the embedded player.
- On the Reels page, navigate to the reel and click the title to open the reel details
- Scroll to the bottom of the page and click the Embedded Player tab to access the embedded player settings
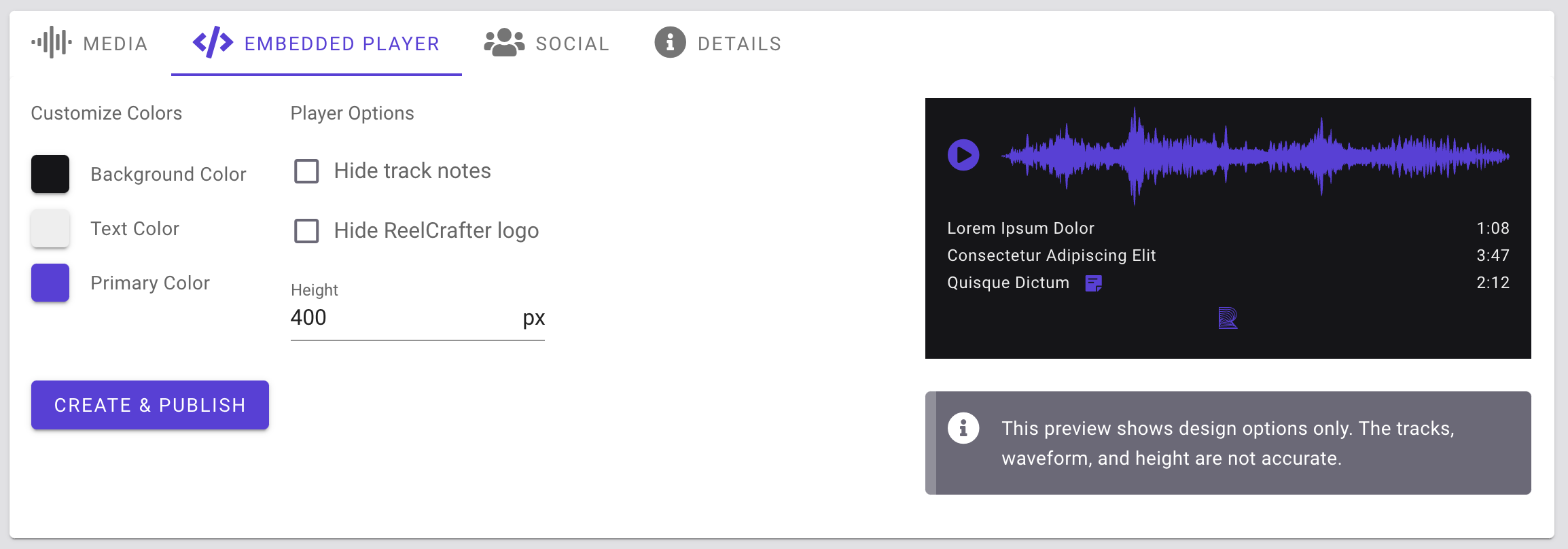
- Once in the design settings, add a custom hex color for the Background, Text, and, Primary color
- Check the preview to the right to see how your color choices look
- Select your Player Options: Hide Track Notes and Hide ReelCrafter Logo (available on select plans)
- Set the height for your iframe (this can be edited later to best fit your site, but we recommend 400px as a starting point)
- Click Create & Publish
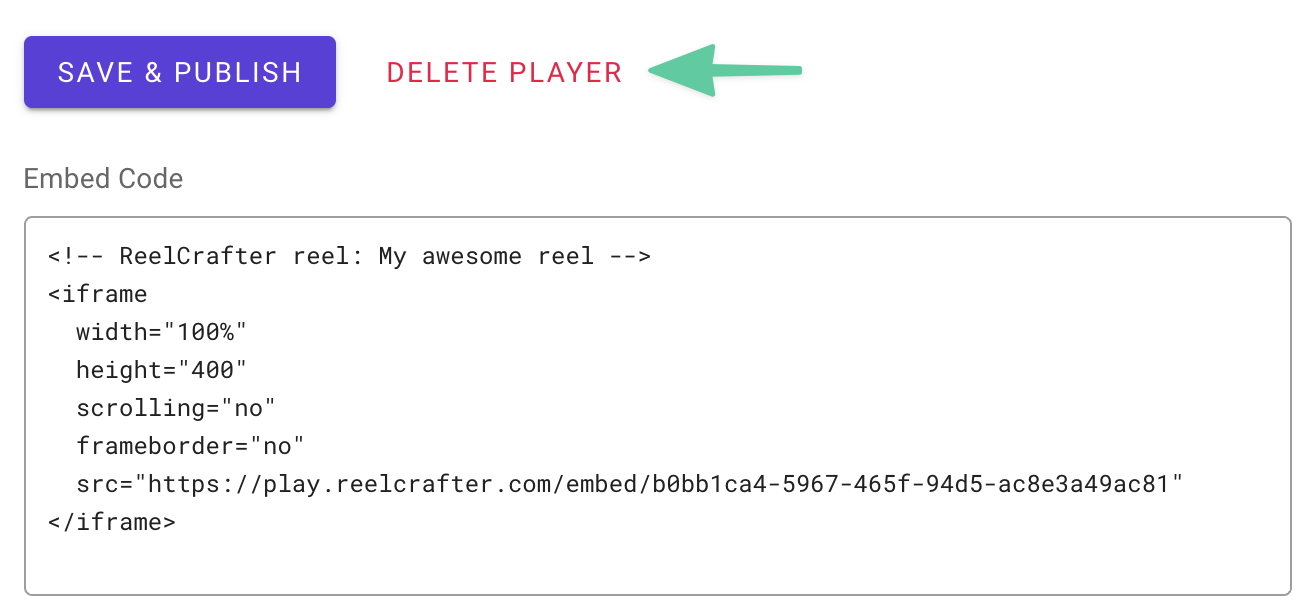
- Copy the generated code and paste it into the appropriate place in your website’s code
Pro Tip: If your iframe is shorter than your playlist, it will become scrollable when placed on your website. It will also auto-advance as the listener plays through the tracks.
Editing your embedded players
Editing tracks: Any edits you make to the tracks or track names in your reel will instantly be pushed to your embedded player, so no need to mess around with your iframe code again.
Editing colors & options: To update the colors or player options, make the changes in the player settings and then click
Create & Publish to push the changes instantly to the embedded player.
Edit iframe height: After editing the height of your iframe, click
Create & Publish to regenerate your code and then replace it on your website. Unlike tracks, colors, and options, any changes to the dimensions of your embedded player will need to be updated in the actual iframe code.
Deleting your embedded player
To remove an embedded player from your website, you must delete the iframe code from your site. If you need to remove the player code from our ReelCrafter account, open the
Embedded Player tab on the reel detail page and click
Delete Player (you will be asked to confirm this action).
As soon as the code is deleted, the iframe on your website will appear to be broken,
so be sure to make any appropriate edits to your website if you won’t be replacing the player right away!